








Estude fácil! Tem muito documento disponível na Docsity

Ganhe pontos ajudando outros esrudantes ou compre um plano Premium


Prepare-se para as provas
Estude fácil! Tem muito documento disponível na Docsity
Prepare-se para as provas com trabalhos de outros alunos como você, aqui na Docsity
Os melhores documentos à venda: Trabalhos de alunos formados
Prepare-se com as videoaulas e exercícios resolvidos criados a partir da grade da sua Universidade
Responda perguntas de provas passadas e avalie sua preparação.

Ganhe pontos para baixar
Ganhe pontos ajudando outros esrudantes ou compre um plano Premium
Comunidade
Peça ajuda à comunidade e tire suas dúvidas relacionadas ao estudo
Descubra as melhores universidades em seu país de acordo com os usuários da Docsity
Guias grátis
Baixe gratuitamente nossos guias de estudo, métodos para diminuir a ansiedade, dicas de TCC preparadas pelos professores da Docsity
Como Transmitindo texto para um LCD com Arduino via web, utilizando um web site
Tipologia: Esquemas
1 / 11

Esta página não é visível na pré-visualização
Não perca as partes importantes!







Neste artigo, iremos configurar um Arduino equipado com um Shield Ethernet como um servidor Web que hospeda uma página em HTML dentro do cartão SD. Nesta página que será exibida com o endereço IP configurado, existem dois campos para entradas de texto. Tendo em vista que utilizaremos uma tela LCD de 16 colunas por 2 linhas, cada campo de texto, será enviado para cada linha do LCD respectivamente, logo assim que digitarmos o textos nestes campos e clicarmos no botão de envio. São necessários um Arduino Uno, um shield Ethernet e uma tela LCD 2 × 16 para este tutorial, ou hardware compatível similar.
Arduino Uno Módulo Ethernet Shield Cartão micro SD acima de 1 Gb de preferência Tela LCD 16 x 2 Potenciômetro de 5 ou 10 KΩ para ajuste de contraste Protoboard Fios Jumper Cabo USB padrão Cabo patch Ethernet
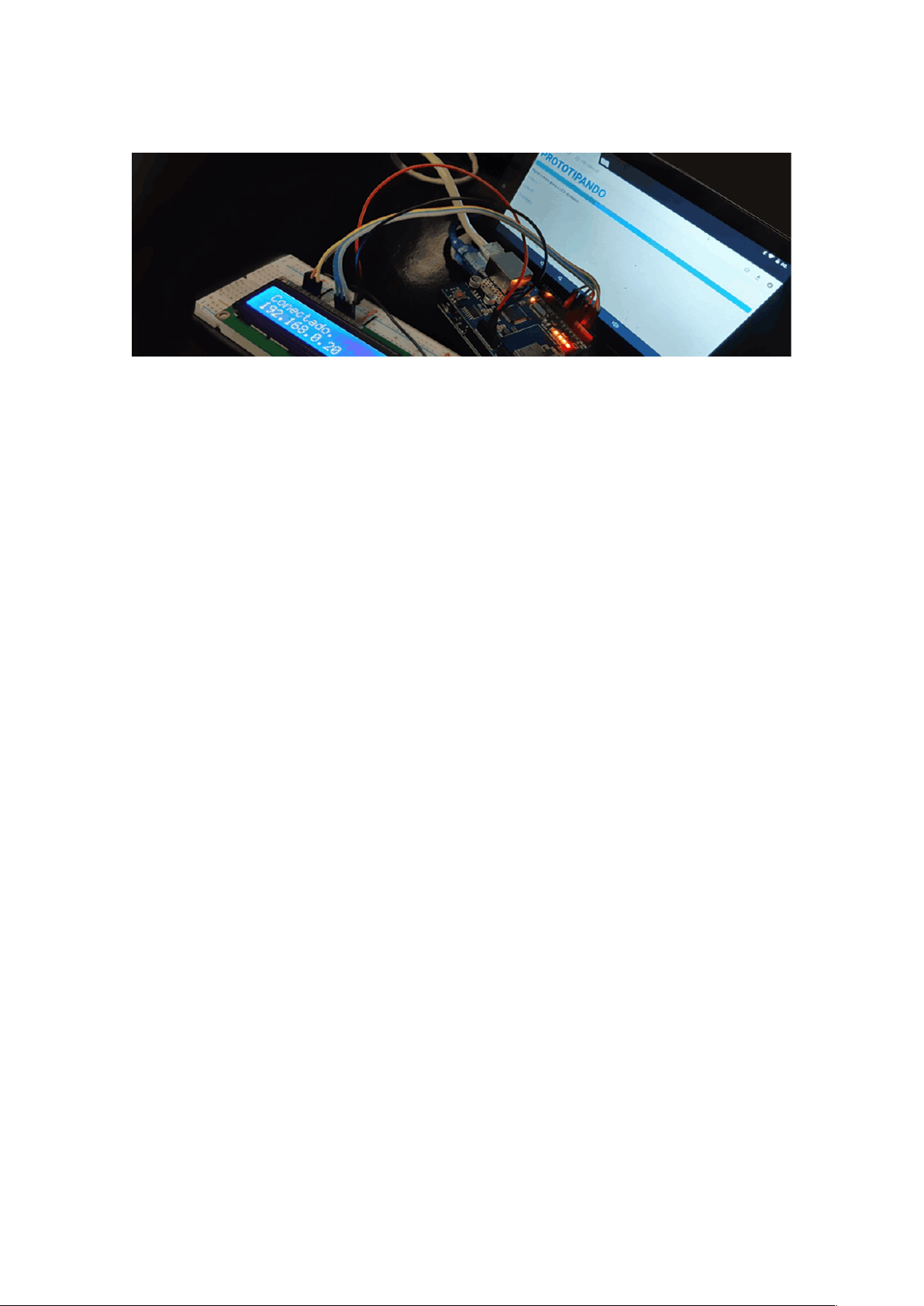
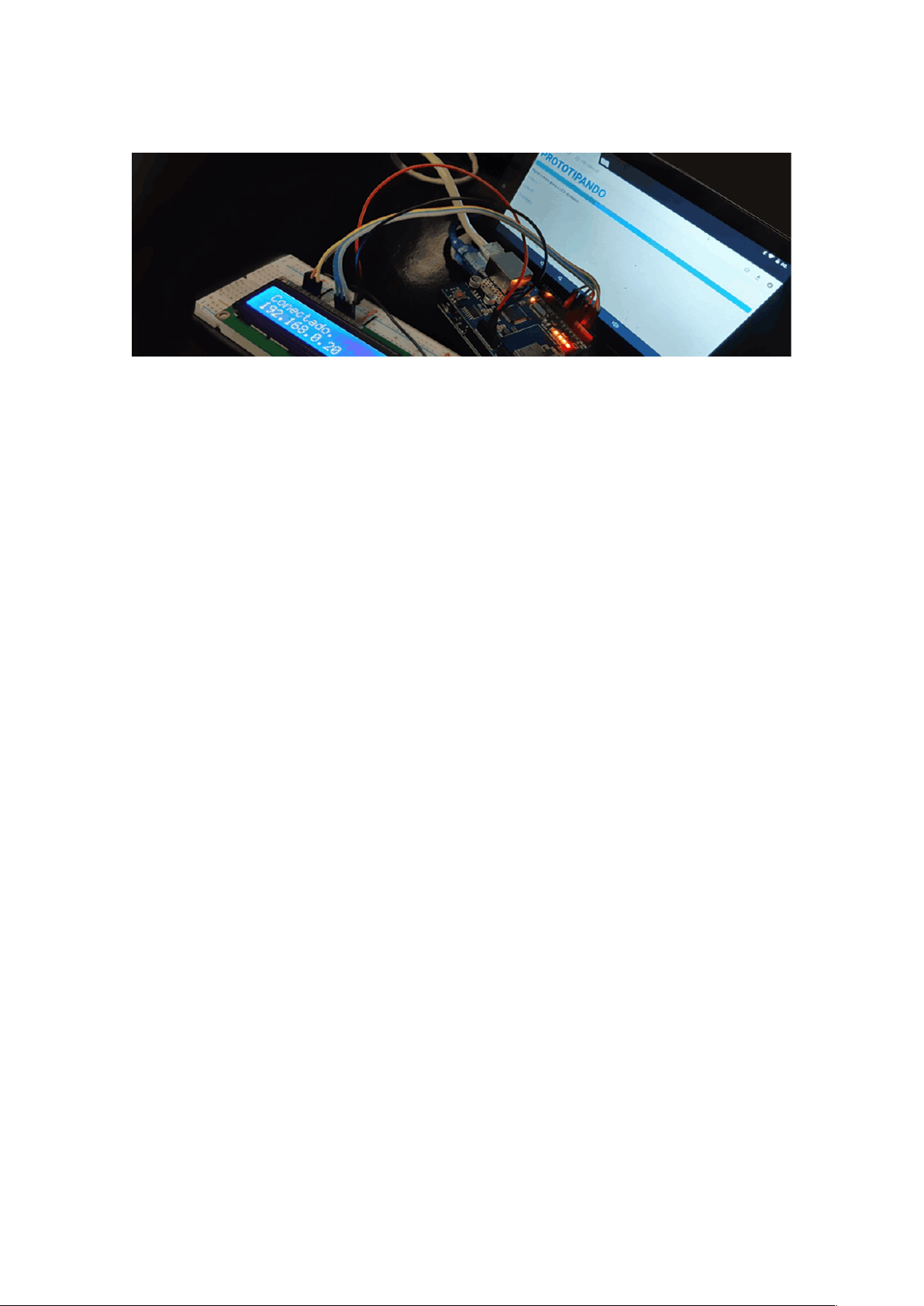
O Shield Ethernet deve ser encaixado com cuidado no Arduino Uno, e o LCD e o potenciômetro na protoboard, de acordo com a ilustração à seguir:
Primeiramente vamos falar do código de programação para o Arduino. No início do código, são incluídas as bibliotecas referentes à comunicação SPI, a bilioteca para funcionamento do Shield Ethernet, para as funções do cartão SD e finalmente para o funcionamento do display de cristal líquido. Criamos variáveis para o armazenamento de caracteres digitados para a transmissão, definindo o tamanho de buffer. Logo em seguida, devemos configurar os parâmetros para a internet, como por exemplo o endereço IP, que neste caso foi definido como 192.168.0.20, mas você pode configurar de acordo com a faixa de IP da sua rede local. Quando o Shield Ethernet estiver conectado à rede, abra um navegador da Web e navegue até o endereço IP definido no sketch do Arduino. Se tudo estiver configurado corretamente, a página da web hospedada pelo Arduino aparecerá no navegador da web. Digite o texto nos campos de texto a serem enviados para as linhas 1 e 2 do LCD e clique no botão na página da web. A comunicação usa o AJAX para enviar ou receber dados entre o servidor da web armazenado no cartão SD e a página da Web, através de pacotes XML. Mas o que é AJAX? AJAX significa Asynchronous JavaScript and XML, ou JavaScript e XML Assíncronos, em português. É uma técnica voltado para a web que permite que aplicações trabalhem de modo assíncrono, processando qualquer requisição ao servidor em segundo plano. Em outras palavras, o JavaScript e o XML trabalham de forma assíncrona no AJAX, possibilitando que qualquer aplicação que use AJAX pode enviar e receber dados do servidor sem precisar recarregar a página inteira. O XML ( Extensible Markup Language , é uma variação de linguagem no estilo do HTML, sendo que ao invés de somente exibir dados, o XML os armazena e transmite.
void setup() { // desabilita Ethernet chip pinMode(10, OUTPUT); digitalWrite(10, HIGH); Serial.begin(115200); // para depuração lcd.begin(16, 2); // Menssagem no LCD lcd.print(F("Inicializando")); // initialize SD card Serial.println("Inicializando SD card..."); if (!SD.begin(4)) { Serial.println("ERRO - a inicialização do SD card falhou!"); lcd.print(F("SD falhou")); return; // init failed } Serial.println("SUCCESSO - SD card inicializado."); // check for index.htm file if (!SD.exists("index.htm")) { Serial.println("ERRO - arquivo index.htm não encontrado!"); return; // can't find index file } Serial.println("SUCCESSO - arquivo index.htm encontrado."); Ethernet.begin(mac, ip); // inicializa o dispositivo Ethernet server.begin(); // começa a monitorar conexão de clientes // Mensagem de inicialização concluída e exibição do endereço IP lcd.clear(); lcd.setCursor(0, 0); lcd.print(F("Conectado.")); lcd.setCursor(0, 1); lcd.print(ip); } void loop() { EthernetClient cliente = server.available(); // tenta obter cliente if (cliente) { // Verifica se obteve cliente boolean currentLineIsBlank = true;
while (cliente.connected()) { if (cliente.available()) { // dados do cliente disponíveis para leitura char c = cliente.read(); // ler 1 byte (caractere) do cliente // limita o tamanho da solicitação HTTP recebida armazenada // buffer: primeira parte da solicitação HTTP na matriz HTTP_req (string) // deixa o último elemento na matriz como 0 para a sequência de terminação nula (REQ_BUF_SZ - 1) if (req_index < (REQ_BUF_SZ - 1)) { HTTP_req[req_index] = c; // salva o caractere de solicitação HTTP req_index++; } // a última linha da solicitação do cliente está em branco e termina com \ n // responde ao cliente somente após a última linha recebida if (c == '\n' && currentLineIsBlank) { // envia um cabeçalho de resposta http padrão cliente.println("HTTP/1.1 200 OK"); // o restante do cabeçalho segue abaixo, dependendo se // página da web ou página XML é solicitada // Solicitação Ajax - envia arquivo XML if (StrContains(HTTP_req, "ajax_inputs")) { // envia o restante do cabeçalho HTTP cliente.println("Content-Type: text/xml"); cliente.println("Connection: keep- alive"); cliente.println(); // imprime o texto recebido no LCD, se encontrado if (GetLcdText(lcd_buf_1, lcd_buf_2, LCD_BUF_SZ)) { // lcd_buf_1 e lcd_buf_2 agora contêm o texto da página da web // escreve o texto recebido no LCD lcd.clear(); lcd.setCursor(0, 0); lcd.print(lcd_buf_1); lcd.setCursor(0, 1); lcd.print(lcd_buf_2); }
boolean GetLcdText(char *line1, char *line2, int len) { boolean got_text = false; // sinalizador de texto recebido char *str_begin; // ponteiro para o início do texto char *str_end; // ponteiro para o fim do texto int str_len = 0; int txt_index = 0; char *current_line; current_line = line1; // obtem o ponteiro para o começo do texto str_begin = strstr(HTTP_req, "&L1="); for (int j = 0; j < 2; j++) { // cria 2 linhas de texto if (str_begin != NULL) { str_begin = strstr(str_begin, "="); // skip to the = str_begin += 1; // skip over the = str_end = strstr(str_begin, "&"); if (str_end != NULL) { str_end[0] = 0; // termina a string str_len = strlen(str_begin); // copia a string para o buffer e substitui %20 pelo espaço '' for (int i = 0; i < str_len; i++) { if (str_begin[i] != '%') { if (str_begin[i] == 0) { // termina a string break; } else { current_line[txt_index++] = str_begin[i]; if (txt_index >= (len - 1)) { // mantém a string de saída dentro dos limites break; } } } else { // substitui % 20 por um espaço if ((str_begin[i + 1] == '2') && (str_begin[i + 2] == '0')) { current_line[txt_index++] = ' '; i += 2; if (txt_index >= (len - 1)) {
// mantém a string de saída dentro dos limites break; } } } } // fim do loop i // termina a string current_line[txt_index] = 0; if (j == 0) { // obteve a primeira linha do texto, agora obtém a segunda linha str_begin = strstr(&str_end[1], "L2="); current_line = line2; txt_index = 0; } got_text = true; } } } // fim do loop j return got_text; } // define cada elemento de str como 0 (limpa a matriz) void StrClear(char *str, char length) { for (int i = 0; i < length; i++) { str[i] = 0; } } // procura a string sfind na string str // retorna 1 se a sequência for encontrada // retorna 0 se a sequência não for encontrada char StrContains(char *str, char *sfind) { char found = 0; char index = 0; char len; len = strlen(str); if (strlen(sfind) > len) { return 0; } while (index < len) { if (str[index] == sfind[found]) { found++; if (strlen(sfind) == found) { return 1;
O código HTML e JavaScript abaixo deve ser copiado para um arquivo chamado index.htm e armazenado no cartão micro SD.
PROTOTIPANDODigite o texto para o LCD Arduino: