








Study with the several resources on Docsity

Earn points by helping other students or get them with a premium plan


Prepare for your exams
Study with the several resources on Docsity

Earn points to download
Earn points by helping other students or get them with a premium plan
Community
Ask the community for help and clear up your study doubts
Discover the best universities in your country according to Docsity users
Free resources
Download our free guides on studying techniques, anxiety management strategies, and thesis advice from Docsity tutors
The Project Web course will teach how to build modern web applications based on the Model-View-Controller pattern. Universal techniques for working with dynamic content are studied, which are applied in virtually every web application – using HTML templates, query, routing, presenting information in objects related to a relational database, etc. The course ends with the development and protection of a practical web project. The assessment in the course is based on practical examination
Typology: Assignments
1 / 12

This page cannot be seen from the preview
Don't miss anything!







❒ Summative Feedback: ❒ Resubmission Feedback:
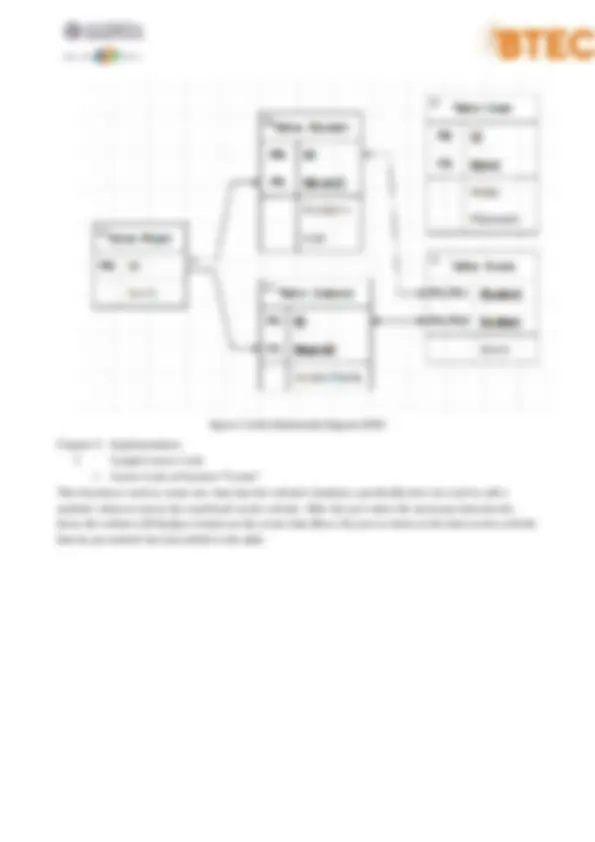
Figure 2 : Entity Relationship Diagram (ERD) Chapter 3 – Implementation I. Sample Source Code
Figure 3 : Source Code of "Create" Function
information as well as perform CRUD action to the subjects inside the system. Every account that being registered by the user will be automatically assigned as role user