









Study with the several resources on Docsity

Earn points by helping other students or get them with a premium plan


Prepare for your exams
Study with the several resources on Docsity

Earn points to download
Earn points by helping other students or get them with a premium plan
Community
Ask the community for help and clear up your study doubts
Discover the best universities in your country according to Docsity users
Free resources
Download our free guides on studying techniques, anxiety management strategies, and thesis advice from Docsity tutors
An in-depth explanation of image resolution, bit depth, and file sizes. It covers the concepts of pixels per inch (ppi), samples per inch (spi), and dots per inch (dpi), and their roles in digital imaging. The document also discusses the importance of image optimization and the differences between rgb and cmyk color modes. Additionally, it explains the concepts of canvas size, image size, and file size, and provides examples of various image file types.
Typology: Study notes
1 / 13

This page cannot be seen from the preview
Don't miss anything!








ART 120 Digital Foundations One PROF. Jones F
WHAT IS A PIXEL? Pixels are small square picture elements that contain color, grayscale, or black and white information that is shown on the monitor or sampled while scanning, or can be even refer- enced to the dot on the print. Pixels vary in size depending on the resolution. The higher the resolu- tion number (comprised of more pixels), there is more detail in an image (clarity and higher quality of image) whereas the lower the resolution number (comprised of less pixels), there is less detail in an image (less clear, pixelated, and poor quality of image). WHAT IS RESOLUTION? Resolution refers to the number of pixels per unit of measure in the digi- tal image of the monitor, scanned image of the scanner, or printed image from a printer. Resolution is commonly expressed as pixels per inch (ppi), samples per inch (spi), and dots per inch (dpi). Com- monly, PPI is used for referencing pixels per inch on monitors and is the measurement of output resolution on monitor screen. SPI is used for referencing samples per inch in scanning and is the measurement of input resolution of sampling (scanning) an image with a scanner or image setter. DPI is used for referencing dots per inch to be printed and is the measurement of output resolution on a laser printer or image setter. RESOLUTION AND SCANNING: Pixels that are sampled by scanning vary in size depending on the number of resolution. At 150 spi, the scanner takes a sampling of the image every 150th of an inch; at 72, samplings are taken every 72nd of an inch, and etc. The higher the scanning resolution, the greater the amount of detail that can be captured. Photoshop allows you to change these settings.
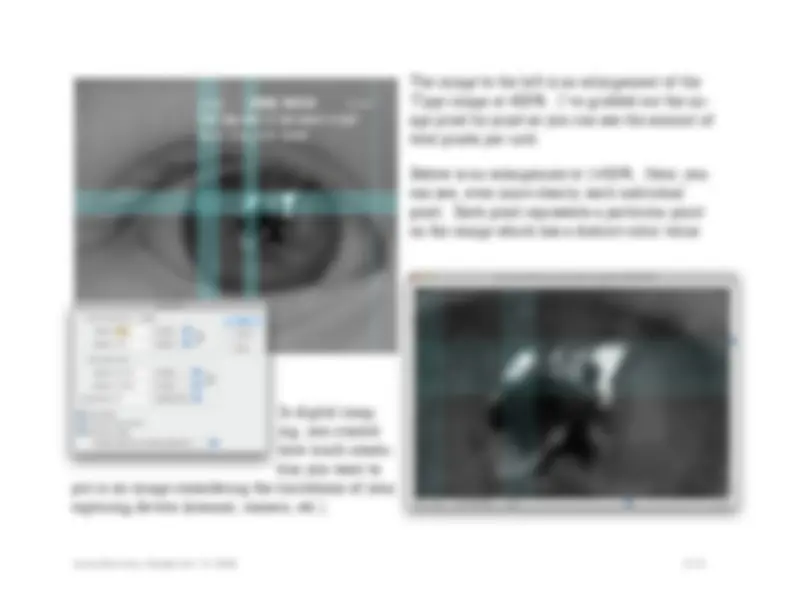
The image to the left, (say hello to baby Coco!) is an RGB image @72ppi. I created this image with a digital camera, (the original hi-resolution image’s vi- tal signs are easily called up in Photoshop, by calling up “Image Size” in the menu bar). You can see below that the original image is 3, pixels wide by 2592 pixels high. Multiplying the height and width of a digital image gives you the to- tal pixels the image has, in this case, 10,036,224. Ten million, thirty-six thousand, two-hundred and twenty four, which is the equivalent of 10.036 MEGAPIXELS, the term commonly used to describe the capture capacity a digital cam- era has. The image you are viewing in this document, however does not need that level of resolution. It has been reduced or “resam- pled” to a 72ppi image, which is all that’s necessary to view it on screen. Remember that using the correct resolution is very important in design. Any images that you use for the screen within web pages, dvd-menus, pdf portfolios, kiosks, etc. only need 72ppi. Any more makes those images load sluggishly and is the mark of an amateur. Your im- ages need to load swiftly and look good. This is called image optimization.
TOO HIGH RESOLUTION IS COUNTERPRODUCTIVE: On the other hand, scanning or printing with a too high of a resolution number will be counterproductive, the file size of the image will be unnecessarily large causing delayed and longer processing time for scanning and printing. When the resolution is too high, there is no gain in the actual quality of the image that can be seen with the na- ked eye. SCANNING AND PRINTING RESOLUTION MAXIMUM: Regardless of output resolution, 600 spi is a good maximum for scanning an image. Something like scanning or printing at 1200 spi is counterproductive since the difference of quality will be hard to see with the naked eye. A rule of thumb for printing is that the image resolution of the file should be twice the amount of the printing resolution. PRINTING RESOLUTIONS ARE BASED ON LPI: To make matters even more confusing, Print- ers (both offset and desktop) use a term “lines per inch” to describe the effective resolution of the print. Remember that the printing process re-interprets your images and lays the respective image/ graphics in a pattern on the paper. The effective resolution of this print is dependant upon the “screen” or style of patterning the image to be printed. Resolution in printing industry is expressed in lines per inch (lpi). Resolution in the digital world is expressed in dots per inch (dpi). As a rule of thumb, dpi should be twice the desired lpi, at 100% size. READ THIS LINK BELOW for a more complete discussion concerning DPI, PPI and LPI. http://www.adobeforums.com/webx/.3bb
Printing your work through printers in the Mac Lab (which range from 120-150 lpi), you’ll need the digital image to be between 240-300dpi. The largest print size available in the lab is 12” x 18”, so remember that if you have a small item to scan and your intention is to make it into a larger print, you will need to give it more resolution. If you have a 3” x 5” drawing and you want it to be 6” x 10”, you would then need to scan it in at 600 spi (samples per inch). Printing anything at 72 dpi will be a poor quality. It is recommended to never print at 72 dpi. 150 dpi should be the minimum for printing, and 200-300 dpi or higher is recommended depending on the scale of the print size. If your image will be viewed on-screen /web, etc.– the resolution should be 72 ppi, the standard resolution of monitors since images are to be seen only by computer monitors. In the past, 96 ppi was used for creating image for the web on PC but nowadays most people use 72 ppi cross-platform (PC and MAC). A standard American NTSC video system outputs images at the size of 640 x 480 (4:3 ratio) pixels at 72 ppi and this is the standard for most computer monitors. Although one would never print at 72 dpi, 72 ppi is the correct resolution to work with on any screen-based images (for
WHAT IS BIT DEPTH AND COLOR MODES? Bits are the basic elements of digital data. A single bit is either on or off, usually expressed as 1 or 0 so that there are only two variations. Each pixel of an image has a "depth" of one to 32 bits and each image can be set to different color modes that rep- resent different forms of variations to bit depth and color palette choices. 1-bit depth images contain 2 color variations (0,1), black and white, making it DUOTONE COLOR MODE. 2-bit depth images contain 4 color variations (00, 01, 10, 11), black and white and two gray tones in between, making it QUADTONE COLOR MODE. 8-bit depth images contain 256 color variations (numbered as 0-255), making it GRAYSCALE or INDEX COLOR MODE (color mode for Web). 24-bit depth images contain 3 channels of 8-bit depth color variations (0-255 x 3 channels) which is 256 color variation of RED, 256 color variation of BLUE, and 256 color variation of GREEN, mak- ing it RGB COLOR MODE = the color mode for light. 32-bit depth images contain 4 channels of 8-bit depth color variations (0-255 x 4 channels) which is 256 color variation of CYAN, 256 color variation of MAGENTA, 256 color variation of YELLOW, and 256 color variation of BLACK, making it CMYK COLOR MODE the color mode for printing. Another form of 32-bit depth is known as RGB & ALPHA CHANNEL COLOR MODE, a grayscale channel mode with RGB used for quickmask and other techniques in photoshop.
Different color modes can be changed in Photoshop by going under the menu Image or one can set the color mode when making a new file.
RGB is made of primary colors of "light": Red, Green, Blue. The human eye responds to stimuli from varying RGB wavelengths and renders the appropriate signals to the brain so that we perceive such colors as cherry, mauve, and taupe. RGB is also the color mode for light that¹s emitted from a source such as a video monitor. Most scanners also use an RGB color model for recording digital image data. RGB color is called additive because colors throughout the spectrum are created by add- ing varying intensities of red, green, and blue light to black (no light). These intensities range from 0 to 255 (256 color variation in 8-bit depth color mode) and the combination of 3 channels¹ values equates a variation of 16,777,216 colors, known as "millions of colors" (especially in monitor dis- play settings). The additive of all colors makes WHITE and the absence of all colors makes BLACK in RGB color system. CMYK is made of secondary colors of RGB and are opposites to RGB: Cyan, Magenta, Yellow, and Black. When RGB light strikes an object, the amount of CMY in the object¹s pigmentation affects how much light is reflected back. It is the reflected light that we see. Cyan absorbs red light, magenta absorbs green light, and yellow absorbs blue light. The degree of absorption depends on the amount of pigment or, in printing terms, the amount of CMY ink. This is why CMYK is considered subtrac- tive; the colors displayed by CMYK are the result of subtracting varying amounts of red, green, and
CMYK SEPARATIONS FULL COLOR PRINT CYAN MAGENTA YELLOW BLACK
There are many different image file types in digital imaging. Mostly, image file types are based on whether they are vector graphics are raster graphics and what type of file compression the type uses, if any. JPEG, short for Joint Photographics Expert Group, is a popular image type for images, since it uses a powerful compression algorithm to reduce a lot of data into a smaller representation of that data. It uses a lossy compression style , which allows it to make such huge reductions in size, but at a cost. The cost is that repeated openings and savings of the image result in the degradation of the imaage. Read this page below to get an understanding about the differences of these file types: http://dx.sheridan.com/advisor/supported_files.html
Sources: Mina Choen/MICA